※2023年9月4日更新
2023年8月頃よりジンドゥークリエイターのクッキーバナーが新しいデザインになり、こちらの記事の内容は古く現状に対応していません。
新しいクッキーバナーについては僕が講師を勤めるジンドゥー茶屋のブログに書いておりますので、下記の記事リンクからご覧ください。
ジンドゥークリエイターのクッキーバナーがでかい。非表示にしてもいい?|ジンドゥー茶屋
※2023年6月19日更新
ジンドゥーよりクッキーバナーの仕様が変更になるとのお知らせがありました。
ジンドゥークリエイター Cookie ポリシーバナーが新しくなります
この記事で書いたクッキーバナーのアレンジ手法は使えなくなるものと思われます。
詳しくはジンドゥーの新しい発表をお待ちください。
もくじ
クッキーバナーはやっぱり邪魔に思う人が多い
ジンドゥーでホームページを開いたとき、目立つエリアに勝手に表示されるクッキー(Cookie)利用の同意を求めるボタン。
あれをジンドゥーでは「クッキーバナー」と呼ぶそうです。
ジンドゥークリエイターで作った僕のサンプルサイトを使って説明します。
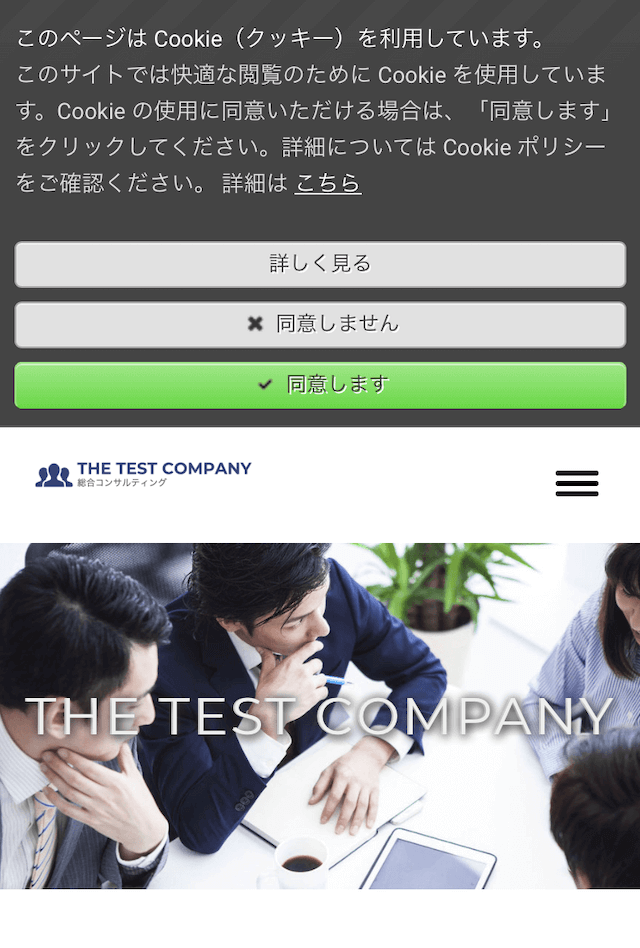
元々のクッキーバナーの位置はこうです。


気になるなあと思って意味や対処の記事を書きましたら、検索からたくさんの方が記事を訪れ読んでいただいているようでありがとうございます。
やはり皆さん邪魔に思っているのだろうなあと実感しております(笑)
「ジンドゥー クッキー」「ジンドゥー クッキー 表示しない」などの検索ワードで下の記事を見に来ていただいている方が多いです。
記事を読んでいただきクッキーの意味はご理解いただいたとして、あのクッキーバナーを表示するか表示しないか、皆さんの中でご判断されたかと思います。
クッキーバナーは表示させるけど、今の位置は変えたい
表示すると決められた方の中で、「でもあの位置に表示させるのはクッキーを知らない訪問者を脅かすようで嫌」という方は多いのではないでしょうか。
実際ジンドゥー以外でクッキーの同意に関する表示を出しているホームページを色々見ておりますと、だいたい最下部に固定で表示させることが多いようです。
なるべく邪魔しない場所に配置しつつ、固定表示していずれかのアクションを起こすまではクッキーの表示は消えないという仕組みにされていますね。
僕もその形が妥当かなと思っています。
誰でも5分でできる、クッキーバナーの位置や色を変える方法
そこで!
ジンドゥーのクッキーバナーの位置や色を変える方法をご紹介します♪
5分でできるくらい簡単です。そして誰でもできます。
初心者向けに書いておりますので、管理画面のヘッダー編集をされたことがある方は下に出てくる動画を見る必要はありません。
ただし、残念ながらジンドゥークリエイターで作ったホームページのみ可能です。
ジンドゥーAIビルダーで作ったホームページは元のデザインを修正できないんですよね。。
使い勝手を考えると僕はいつもジンドゥークリエイターをおすすめしています。
なお、ジンドゥーのアップデートによっていずれその変更が機能しなくなる可能性はございます。
こちらで責任は負いかねますので、変更は自己責任でお願いします。
と言うと、よくわからないことはやめておこうと思うかもしれませんが、ホームページが表示不可能になるようなことはないですし、付け足した内容を消せば元に戻りますので、過度に心配は不要です。
クッキーバナーを最上部から最下部へ変更し、色も変える
管理画面の「ヘッダー編集」のところに数行付け足すだけでクッキーバナーを最上部固定から最下部固定へ変えれます。
そしてクッキーバナーのデザインを少しだけ落ち着いた感じに変える方法も合わせてご紹介します。
まずはバックアップして、失敗しても戻せるように
CSSという、見栄え整える言語を使って修正します。
CSSって何?言語?と不安になった方、知ってるけど不慣れな方、ご安心ください。
単にご紹介する文字列をコピーして貼り付けるだけで大丈夫です。
それにバックアップを取ってから変更すれば、万一表示がおかしくなっても戻せます。
ジンドゥーの管理画面の「基本設定」⇒「ヘッダー編集」画面を開いてください。
その中身の部分を全て選択し、コピーします。
次にメモ帳などのエディタと呼ばれるアプリを新規作成で開き、貼り付けて、そのファイルをどこかわかる場所に保存しておきましょう。
これでバックアップはOKです!
ちなみにバックアップから復元する場合はバックアップのメモ帳のファイルを開き、その内容を全て選択してコピー、ヘッダー編集を全て選択してメモ帳の内容を貼り付けて保存ボタンを押せば元通りです。
クッキーバナーの位置を最下部にする
まずはクッキーバナーの位置を最上部から最下部に変えてみましょう。
※ジンドゥーの仕様が変わったのか、動作しなくなっていましたので、一部コードを修正しました。(2021年4月22日)
ヘッダー編集エリアの中に
<style type="text/css"> /*<![CDATA[*/と書かれている部分がわかりますか?この下から
/*]]>*/</style>この部分までの間に下記の文字列を書き足します。
(※注意:下記テキストをコピペすると半角スペースが全角スペースに変換されることがあります。全角スペースが混ざっているとうまく動作しない場合がありますのでご注意ください。)
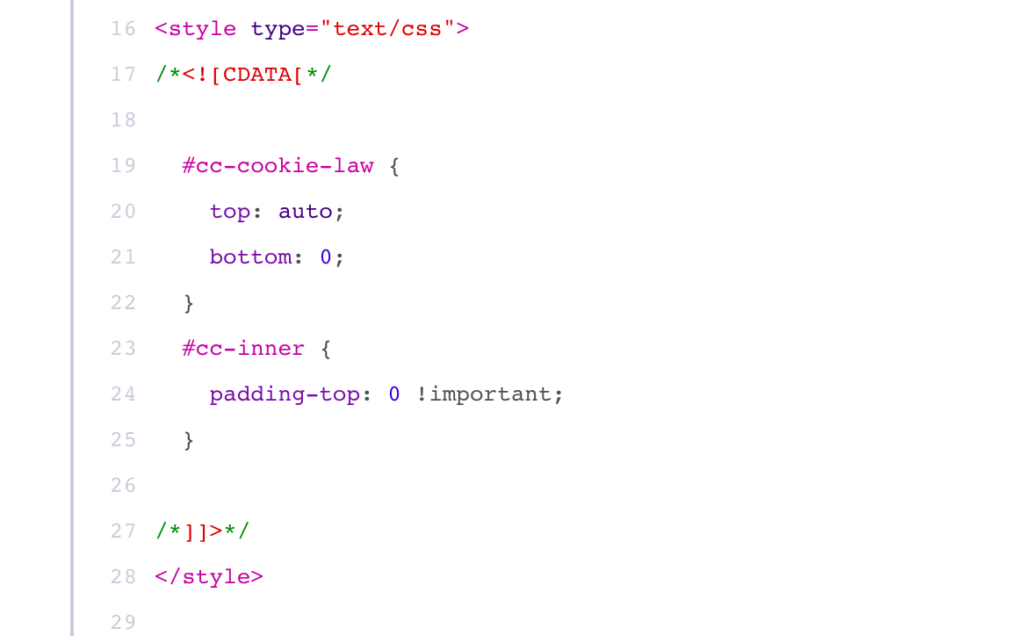
#cc-cookie-law { top: auto !important; bottom: 0 !important;}#cc-inner { padding-top: 0 !important;}下記のようになります。
右に書かれた16から29までの薄い数字はただの行ナンバーなのでそれぞれ違って問題ありません。

あとは最下部の青い「保存」ボタンを押せば完了です。
「保存」の文字が「保存完了」に切り替わります。
保存が完了しましたら実際のホームページを見て確認してみてください。
僕のジンドゥーサンプルサイトで見てみますとこのように表示されます。


パソコンで見た場合、クッキーバナーが下に配置されたことでロゴやメニュー、メインビジュアル(目立つ大きな画像)が先に目に入るようになりましたね。
一方、スマホで見た場合はあまりクッキーバナーのサイズに変わりなく、画面の半分を占めてしまってますね。。
色を変えてみる
僕のサンプルサイトは背景色が白なので、背景色が黒のクッキーバナーが目立ちます。
そこでクッキーバナーの背景色を白に合わせてみます。
以下の内容をコピーしてまたヘッダー編集の指定の位置に貼り付けてください。
※リンクの色変更のコードを書き忘れていたので追加しました(2021年6月24日)
#cc-cookie-law { top: auto !important; bottom: 0 !important; background: #fff !important; color: #333 !important; } #cc-inner { padding-top: 0 !important; } span#cc-cookie-law-headline { font-weight: bold !important; color: #333 !important; } span#cc-cookie-law-text a { color: #333 !important; }するとこのように表示されます。


いかがですか?スマホで見た場合にかなり落ち着いた感じになりましたね♪
ちなみに、下記の#から始まるカラーコードをあなたのホームページに合わせた色にしてみると、よりデザインにフィットした感じになると思いますので、お好きな色も試してみてください。
background: #fff;color: #333;カラーコードは原色大辞典などを参考にするもよし、あなたのホームページに使用しているカラーコードがわかればそれを入れてみるのもよしです。
カラーコードは#の後ろに6桁の英数字ですが、同じ英数字が6個続く場合は3文字に省略可能です。全角半角どちらでも大丈夫です。
「background」は背景色の色、「color」はテキストの色となります。
いずれジンドゥークリエイターでも変更があるかもしれない
ジンドゥー側はとしては訪問者にすぐに気づかせるために最上部固定、目立つ色でクッキーバナーを配置していると思いますが、デザインの統一性を損なったり過度に脅かすことは避けたいですよね。
そこで初心者向けに今回の方法をご紹介させていただきました。
ちなみにジンドゥーのお知らせブログによると、ジンドゥークリエイターについてもクッキーバナーのデザインは後日変更すると2020年6月29日に書かれています。
もし変更あると今回指定したCSSがページの表示に不具合起こす可能性もありますので、その際は貼り付けたCSSの内容を再度削除するか、バックアップしたファイルの内容を戻してください。
ジンドゥーのホームページ改善、ご相談ください
その他ジンドゥーのホームページを運用していてお困りのことございませんか?
ナカムライクウェブではジンドゥーのホームページの部分的改修やリニューアルも承っております。
お困りのことがございましたらお気軽にお問い合わせください。